Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 파이썬
- postgresql
- DB
- 데이터베이스
- Flutter
- springboot
- CS
- python
- 리눅스
- 데이터
- CS지식
- spring
- 백준
- 플러터
- 자료구조
- JPA
- 스프링부트
- 스프링
- baekjoon
- 프로그래머스
- Oracle
- Java
- Spring Security
- 시큐리티
- javascript
- backjoon
- 자바스크립트
- 자바
- 스프링 부트 쇼핑몰 프로젝트 with JPA
- 네트워크
Archives
- Today
- Total
Jin's Dev Story
[스프링 부트 쇼핑몰 프로젝트 with JPA] 10. 상세페이지 본문
Web & Android/스프링 부트 쇼핑몰 프로젝트 with JPA
[스프링 부트 쇼핑몰 프로젝트 with JPA] 10. 상세페이지
woojin._. 2023. 10. 16. 19:14이 내용은 스프링 부트 쇼핑몰 프로젝트 with JPA 책을 학습한 내용입니다.
1. ItemController 추가
- 상품 수정 페이지에서 사용했던 ItemDetail 메소드를 그대로 사용하여 상품 조회
- 메소드 오버로딩은 파라미터의 순서가 달라도 적용이 됨
// 아이템 상세 페이지
@GetMapping("/item/{itemId}")
public String itemDetail(Model model, @PathVariable("itemId") Long itemId) {
ItemFormDto itemFormDto= itemService.getItemDetail(itemId);
model.addAttribute("item", itemFormDto);
return "item/itemDetail";
}
2. 제품 상세 페이지 View
- totalPrice를 계산해서 출력하는 calculateTotalPrice() 메소드
- 처음 화면 출력할 때 수행되고, 그 후에 수량 변동 시 수행됨
<!-- 사용자 스크립트 추가 --> <th:block layout:fragment="script"> <script th:inline="javascript"> $(document).ready(function(){ calculateToalPrice(); $("#count").change( function(){ calculateToalPrice(); }); }); function calculateToalPrice(){ var count = $("#count").val(); var price = $("#price").val(); var totalPrice = price*count; $("#totalPrice").html(totalPrice + '원'); } </script> </th:block>
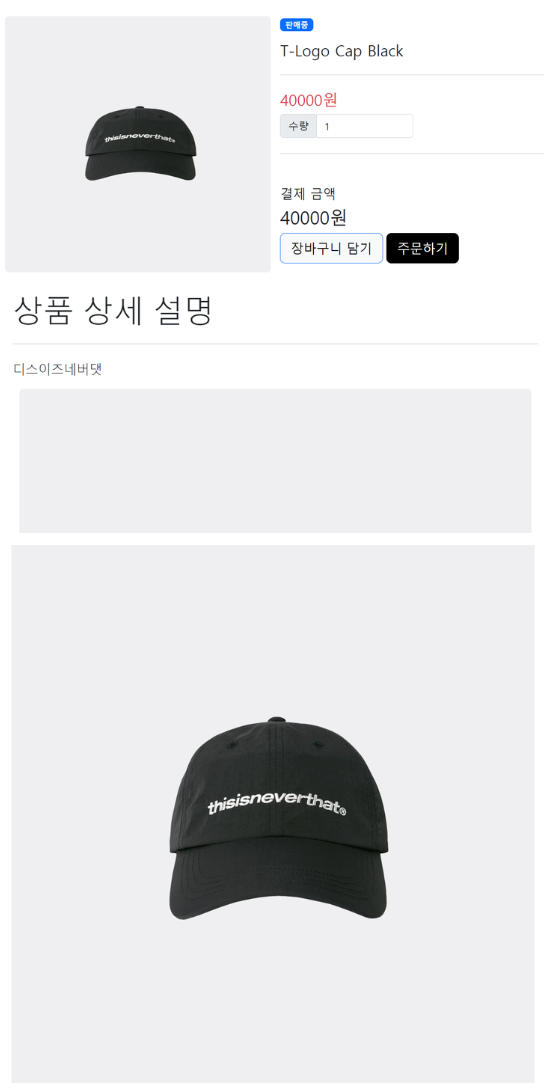
3. 제품 상세 페이지 화면

'Web & Android > 스프링 부트 쇼핑몰 프로젝트 with JPA' 카테고리의 다른 글
| [스프링 부트 쇼핑몰 프로젝트 with JPA] 12. 구매 내역 조회 (0) | 2023.10.16 |
|---|---|
| [스프링 부트 쇼핑몰 프로젝트 with JPA] 11. 상품 주문 (1) | 2023.10.16 |
| [스프링 부트 쇼핑몰 프로젝트 with JPA] 9. 메인화면 (0) | 2023.10.16 |
| [스프링 부트 쇼핑몰 프로젝트 with JPA] 8-2. [상품 관리] 상품 목록 페이지 (0) | 2023.10.16 |
| [스프링 부트 쇼핑몰 프로젝트 with JPA] 8-1. [상품 관리] 상품 목록 조회 Querydsl (0) | 2023.10.16 |




