Three.js란?
웹 페이지에 3D 객체를 쉽게 렌더링하도록 도와주는 자바스크립트 3D 라이브러리
- 3D 객체를 렌더링하는데 WebGL을 사용함
- WebGL
- 점, 선, 삼각형만을 그리는 아주 단순한 시스템
- WebGL
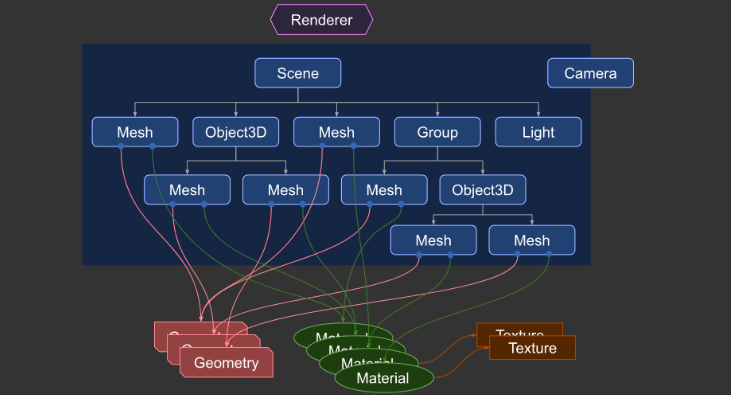
Three.js 앱의 구조

1) Renderer
- Three.js의 핵심 객체
- Scene과 Camera 객체를 넘겨 받아 카메라의 절두체안 3D안 씬의 일부를 평면(2차원) 이미지로 렌더링함
2) Scene graph
- Scene 또는 다수의 Mesh, Light, Group, object3D, Camera로 이루어진 트리구조와 유사함
- Scene : 씬 그래프의 최상위 노드로서 배경색, 안개 등의 요소를 포함함
- Scene에 포함된 객체들 또한 부모/자식의 트리 구조로 이루어지며, 이는 각 객체의 유래와 방향성을 나타냄
- → 쉽게 말해 자식 객체의 위치와 방향이 부모 기준임
3) Camera
- Scene 객체를 촬영하여 어떻게 보여줄 것 인가를 결정함
- 같은 Scene이라도 카메라의 위치 및 기타 설정 값들을 통해서 다른 화면을 보여줄 수 있음
- 다른 객체와 달리 씬 그래프에 포함될 필요 없음
4) Mesh
- 3D 화면을 구성하는 물체
- 어떤 Material로 하나의 Geometry를 그리는 객체
- Mesh가 만들어지면 설정 값을 통해 3D 공간 상의 위치와 자세를 결정 할 수 있음
- Meterial, Geometry는 재사용이 가능하여 여러 개의 Mesh가 하나의 Meterial 또는 Geometry를 동시에 참조 가능
5) Geometry
- 기하학 객체의 정점 데이터
- 구, 정육면체, 면, 개, 고양이 등 아주 다양한 것들이 될 수 있음
6) Meterial
- 기하학 객체를 그리는데 사용하는 표면 속성
- 색이나 밝기 지정 가능
- 재질 : 물체가 씬에 어떤 식으로 나타날 지를 결정하는 요소
7) Light
- 주변광이나 집중광 등 다양한 광원을 통해 물체들을 3D 공간 상에서 볼 수 있음
참고 : https://velog.io/@chloeee/3-Three.js란
3️⃣ Three.js란?
Three.js는 웹페이지에 3D객체를 쉽게 렌더링하도록 도와주는 자바스크립트 3D 라이브러리.대부분의 경우,Three.js는 3D객체를 렌더링하는 데 webgL을 사용한다. WebGL:점,선,삼각형만을 그리는 아주 단
velog.io
'Web & Android > Three.js' 카테고리의 다른 글
| [Three.js] Three.js 함수 (1) | 2024.06.20 |
|---|