null check 하는 법
- 변수, 함수 타입 지정이 잘 되었는지 확인
var total = 3;
var like = [0, 0, 0];
var name = [];
// --> 변경
int total = 3;
List<int> like = [0, 0, 0];
List<Contact> name = [];2. null check
- null인지 체크하는 if문 쓰면 됨
- 삼항연산자 쓰면 됨
- ?? 써도 됨 → ?? 왼쪽 변수가 null이면 오른쪽 값 남겨 달라는 뜻
- name[i].givenName ?? '이름이 없는 사람'
Android 앱 발행
- keytool 도구를 이용해서 키를 하나 생성해준다.
- 키 파일 저장하는 폴더 안의 내용물이 전부 삭제되니 반드시 새로운 폴더 만들어서 저장하기
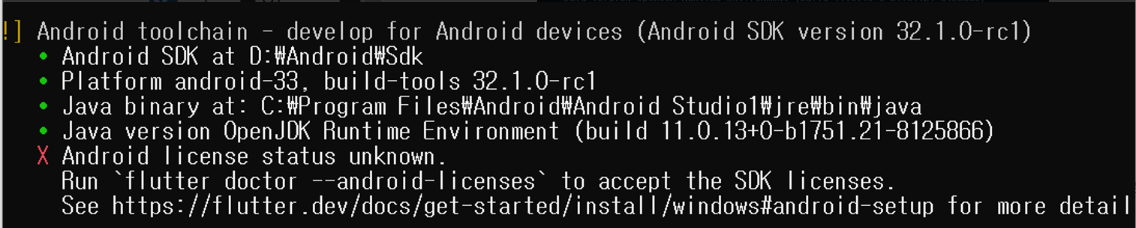
- 에디터 터미널 오픈 → flutter doctor -v 입력하면 Java binary 라는 프로그램 위치 알려줌 → bin까지 복사

- 위에서 복사한 경로를 아래에 붙여주고 키 파일을 저장할 폴더를 생성하여 붙여준다.
- 윈도우
저기뜨는bin까지경로\keytool -genkey -v -keystore c:\키파일저장할폴더경로\upload-keystore.jks -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -alias upload- 이때 경로 중간에 공백이 있으면 단어를 “” 따옴표 안에 담으면 된다.C:\"Program Files"\Android\"Android Studio1"\jre\bin\keytool -genkey -v -keystore C:\flutter_keys\upload-keystore.jks -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -alias upload- 맥
거기뜨는경로\keytool -genkey -v -keystore ~/upload-keystore.jks -keyalg RSA -keysize 2048 -validity 10000 -alias upload ``` - 경로 준간에 공백이 있으면 공백 왼쪽에 \ 기호 넣어주기
- 에디터 터미널 오픈 → flutter doctor -v 입력하면 Java binary 라는 프로그램 위치 알려줌 → bin까지 복사
- 키 파일 저장하는 폴더 안의 내용물이 전부 삭제되니 반드시 새로운 폴더 만들어서 저장하기
2. 코드를 입력하면 비밀번호 2개를 정하라고 하는데 비밀번호를 입력 후 나머지 정보들도 입력하면 key 파일이 생성됨
- key 파일 경로와 비번 2개는 잘 보관해야 함

3. 프로젝트 안에 android 폴더에 key.properties라는 파일 생성
- 코드 복붙하여 작성
storePassword=아까입력한비번1
keyPassword=아까입력한비번2
keyAlias=upload
storeFile=키파일경로/upload-keystore.jks- 여기서 경로는 \ 가 아닌 / 로 해야 함
4. 프로젝트에 android/app/build.gradle 파일에 코드 추가
- android { ~~ 전에 4줄 추가
def keystoreProperties = new Properties()
def keystorePropertiesFile = rootProject.file('key.properties')
if (keystorePropertiesFile.exists()) {
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
}
android { 어쩌구~~~- android { ~~ 안에 8줄 추가
signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile keystoreProperties['storeFile'] ? file(keystoreProperties['storeFile']) : null
storePassword keystoreProperties['storePassword']
}
}
- buildTypes { 안에 코드에서 debug라고 되어있는 부분을 release로 변경
buildTypes {
release {
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
signingConfig signingConfigs.release
}
}5. Build → Flutter → App Bundle 누르면 app번틀 파일을 생성해줌
6. 생성된 .aab 파일은 구글 플레이 스토어 등록이 가능하나 개발자 등록비 $25 필요
'Web & Android > Flutter' 카테고리의 다른 글
| [Flutter] 파일 분리하기 (0) | 2023.09.22 |
|---|---|
| [Flutter] ThemeData() (0) | 2023.09.22 |
| [Flutter] 사용자 연락처 불러오기 (0) | 2023.09.12 |
| [Flutter] 권한 팝업 요청 기능 (0) | 2023.09.12 |
| [Flutter] 버튼에 기능 부여하는 법 (0) | 2023.09.12 |